Du möchtest ein Logo oder eine Illustration erstellen lassen und stehst vor der Wahl: Vektorgrafik oder Pixelgrafik? Was sich hinter dem jeweiligen Darstellungsformat verbirgt und welche Vor- und Nachteile die beiden Formate haben, erklären wir dir in diesem Beitrag.
Was ist eine Vektorgrafik?
Vektorgrafiken sind Bilder, die über geometrische Formen definiert werden, welche sich durch mathematische Berechnungen beschreiben lassen. Hier werden also nicht die einzelnen Bildpunkte gespeichert, sondern die mathematische Definition dieser Formen mit sämtlichen relevanten Informationen, wie z.B. Linienformen und -stärke, -farbe, Füllflächen, Schatten und vielen weiteren Effekten. Dadurch bleiben Vektorgrafiken über den Konstruktionsprozess hinaus flexibel und skalierbar und können ohne Qualitätsverlust in ihrer Größe verändert werden.
Was ist eine Pixelgrafik?
Pixelgrafiken (oder auch Rastergrafiken genannt) sind Bilder, bei denen jeder Bildpunkt mit diversen Informationen über dessen Darstellung, wie z.B. Farbwerte, Helligkeiten, Intensität usw. einzeln gespeichert wird. Dadurch lassen sich hohe Detailtiefe und realitätsnahe Stimmungen, wie beispielsweise Farbverläufe und mehr Details ähnlich wie in Fotos verwirklichen. Das bedeutet im Gegenzug, dass die Pixelgrafiken mit einer bestimmten Größe erzeugt werden und durch die Art und Weise der Datenspeicherung nicht ohne Qualitätsverlust vergrößert oder verkleinert werden können.
Vektor- und Rastergrafik im Vergleich
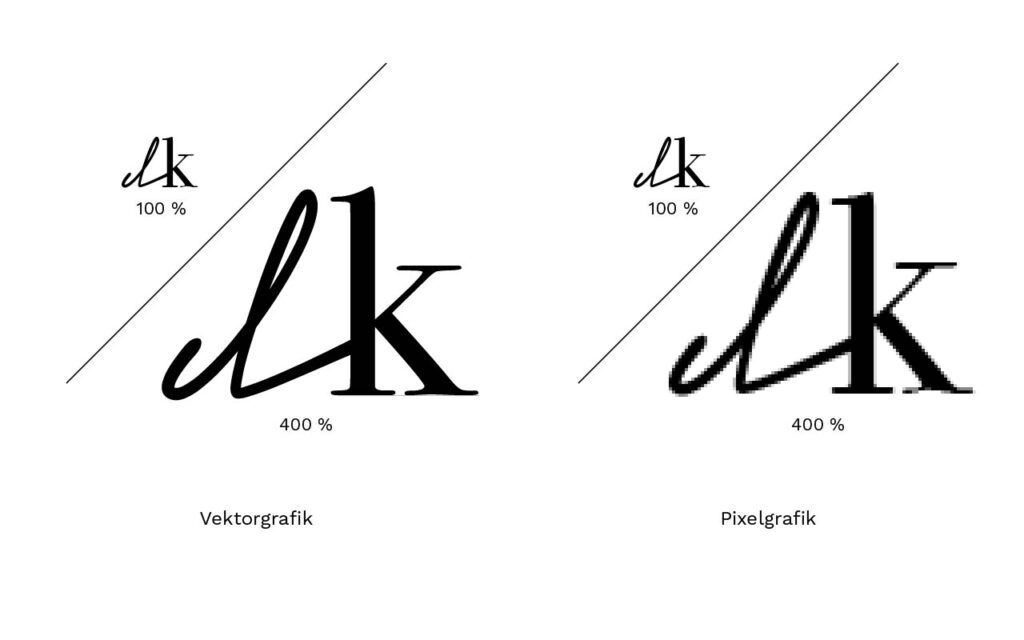
Am besten lassen sich die jeweiligen Eigenschaften der beiden Formate anhand eines Beispiels verdeutlichen. Außerdem bildet die Betrachtung der einzelnen Vor- und Nachteile jeden Formats eine gute Entscheidungsbasis für deren Nutzung.

Vorteile einer Vektorgrafik
Vorteile einer Pixelgrafik
Nachteile einer Vektorgrafik
Nachteile einer Pixelgrafik
Wann nutze ich welches Darstellungsformat?
Die Entscheidung für eines der beiden Formate liegt hauptsächlich in der Verwendung. Je nach Anwendungsfall ist eine Vektor- oder Pixelgrafik besser geeignet oder sogar gänzlich inkompatibel.
Anwendungsfälle für eine Vektorgrafik
Für Logos und Illustrationen oder Bild- und Grafikelemente, die in diversen Größen benötigt werden, sind Vektorformate bestens geeignet, da diese ohne Qualitätsverlust skaliert werden können.
Beispiele
Anwendungsfälle für eine Rastergrafik
Realitätsnahe Abbildungen mit hoher Detailtiefe und Farbverläufe etc. lassen sich nur mit Rastergrafiken darstellen. Rasterdateien sind mit den meisten Programmen und Webbrowsern kompatibel und lassen sich daher leicht anzeigen, bearbeiten und teilen.
Beispiele
Hinweise
* Es lassen sich auch Vektorgrafiken auf Webseiten einbinden, allerdings sind nicht alle Webbrowser mit kompatibel mit Vektorgrafiken, sodass es häufig zu Darstellungsproblemen kommt. Außerdem beeinträchtigen Vektorgrafiken den Rendering-Prozess des Browsers, was ggf. zu längeren Ladezeiten der Webseite etc. führen kann.
Häufig gestellte Fragen zum Thema Vektor-/Rastergrafik
Weiterführende Informationen
Falls du noch tiefer in das Thema Vektorgrafik und Rastergrafik eintauchen möchtest, kann ich dir folgende Seiten empfehlen:
- https://www.adobe.com/de/creativecloud/design/discover/vector-file.html
- https://www.adobe.com/de/creativecloud/design/discover/raster-graphic.html
- https://www.adobe.com/de/creativecloud/file-types/image/vector.html
- https://www.adobe.com/de/creativecloud/file-types/image/raster.html
- https://www.adobe.com/de/creativecloud/file-types/image/comparison/raster-vs-vector.html
- https://www.ionos.de/digitalguide/websites/webdesign/pixelgrafik-vs-vektorgrafik-ein-vergleich/
- https://de.wikipedia.org/wiki/Vektorgrafik
- https://de.wikipedia.org/wiki/Rastergrafik
Kommentar verfassen